微信小程序应用和页面生命周期
小程序应用生命周期
App(Object object)
注册小程序。接受一个 Object 参数,其指定小程序的生命周期回调等。
App() 必须在 app.js 中调用,必须调用且只能调用一次。不然会出现无法预期的后果。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
关于小程序前后台的定义和小程序的运行机制,请参考运行机制章节。
onLaunch(Object object)
小程序初始化完成时触发,全局只触发一次。参数也可以使用 wx.getLaunchOptionsSync 获取。
参数:与 wx.getLaunchOptionsSync 一致
onShow(Object object)
小程序启动,或从后台进入前台显示时触发。也可以使用 wx.onAppShow 绑定监听。
参数:与 wx.onAppShow 一致
onHide()
小程序从前台进入后台时触发。也可以使用 wx.onAppHide 绑定监听。
onError(String error)
小程序发生脚本错误或 API 调用报错时触发。也可以使用 wx.onError 绑定监听。
参数:与 wx.onError 一致
onPageNotFound(Object object)
基础库 1.9.90 开始支持,低版本需做兼容处理。
小程序要打开的页面不存在时触发。也可以使用 wx.onPageNotFound 绑定监听。注意事项请参考 wx.onPageNotFound。
参数:与 wx.onPageNotFound 一致
示例代码:
1 | App({ |
onUnhandledRejection(Object object)
基础库 2.10.0 开始支持,低版本需做兼容处理。
小程序有未处理的 Promise 拒绝时触发。也可以使用 wx.onUnhandledRejection 绑定监听。注意事项请参考 wx.onUnhandledRejection。
参数:与 wx.onUnhandledRejection 一致
onThemeChange(Object object)
基础库 2.11.0 开始支持,低版本需做兼容处理。
系统切换主题时触发。也可以使用 wx.onThemeChange 绑定监听。
参数:与 wx.onThemeChange 一致
示例代码
1 | // app.js |
小程序页面生命周期
Page(Object object)
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| options | Object | 页面的组件选项,同 Component 构造器 中的 options ,需要基础库版本 2.10.1 |
||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onShareTimeline | function | 用户点击右上角转发到朋友圈 | ||
| onAddToFavorites | function | 用户点击右上角收藏 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| onSaveExitState | function | 页面销毁前保留状态回调 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
个别参数使用说明
onLoad,经常用作异步加载数据,页面显示用;
onHide, 监听页面隐藏,onUnload 页面卸载
链接组件跳转可以处罚切换/隐藏
1
2
3
4//navigate只是隐藏,可以返回
//redirect是重定向页面,不可以返回,触发的是onUnload 页面卸载
<navigator url="/pages/index/index" open-type="navigate">index navigate</navigator>
<navigator url="/pages/index/index" open-type="redirect">index redirect</navigator>onPullDownRefresh
先全局设置允许下拉刷新
app.json 1
2
3
4
5
6
7{
...
"window":{
"enablePullDownRefresh": true
}
...
}onReachBottom
小技巧
view{$}*100可以复制100个view标签onResize
先在需要横屏竖屏的页面json中加入配置,开发工具可是界面右上角就会出现横屏的按钮
demo01.json 1
2
3{
"pageOrientation": "auto"
}
示例代码
1 | // pages/demo01/demo01.js |
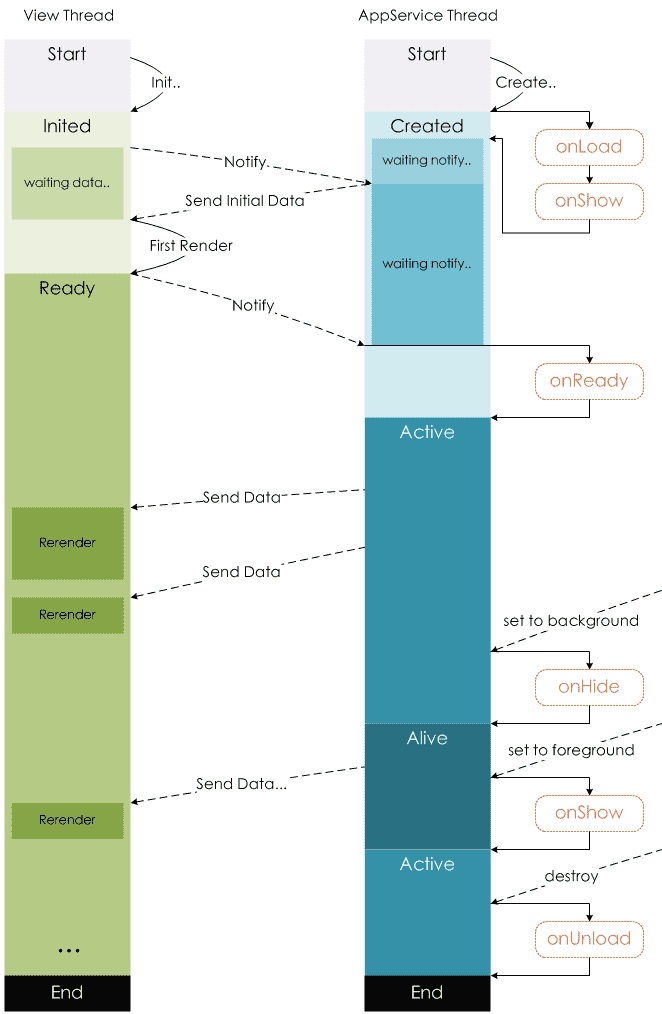
生命周期原理图

微信小程序应用和页面生命周期