微信小程序框架组件-表单组件
表单组件由一系列组件组成,包括: button、checkbox、form、 input、 label、 picker、picker - view 、radio、slider 、switch和 textarea。熟悉WEB开发的朋友应该知道表单在WEB开发中应用非常广泛, 表单主要用来构建与用户进行的交互,因而建议大家务必重点掌握表单组件的应用。
按钮button
基础库 1.0.0 开始支持,低版本需做兼容处理。
按钮。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 | 1.0.0 |
| type | string | default | 否 | 按钮的样式类型 | 1.0.0 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 | 1.0.0 |
| form-type | string | 否 | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | 1.0.0 | |
| open-type | string | 否 | 微信开放能力 | 1.1.0 | |
| hover-class | string | button-hover | 否 | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 20 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 70 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
| lang | string | en | 否 | 指定返回用户信息的语言,zh_CN 简体中文,zh_TW 繁体中文,en 英文。 | 1.3.0 |
| session-from | string | 否 | 会话来源,open-type=”contact”时有效 | 1.4.0 | |
| send-message-title | string | 当前标题 | 否 | 会话内消息卡片标题,open-type=”contact”时有效 | 1.5.0 |
| send-message-path | string | 当前分享路径 | 否 | 会话内消息卡片点击跳转小程序路径,open-type=”contact”时有效 | 1.5.0 |
| send-message-img | string | 截图 | 否 | 会话内消息卡片图片,open-type=”contact”时有效 | 1.5.0 |
| app-parameter | string | 否 | 打开 APP 时,向 APP 传递的参数,open-type=launchApp时有效 | 1.9.5 | |
| show-message-card | boolean | false | 否 | 是否显示会话内消息卡片,设置此参数为 true,用户进入客服会话会在右下角显示”可能要发送的小程序”提示,用户点击后可以快速发送小程序消息,open-type=”contact”时有效 | 1.5.0 |
| bindgetuserinfo | eventhandle | 否 | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type=”getUserInfo”时有效 | 1.3.0 | |
| bindcontact | eventhandle | 否 | 客服消息回调,open-type=”contact”时有效 | 1.5.0 | |
| bindgetphonenumber | eventhandle | 否 | 获取用户手机号回调,open-type=getPhoneNumber时有效 | 1.2.0 | |
| binderror | eventhandle | 否 | 当使用开放能力时,发生错误的回调,open-type=launchApp时有效 | 1.9.5 | |
| bindopensetting | eventhandle | 否 | 在打开授权设置页后回调,open-type=openSetting时有效 | 2.0.7 | |
| bindlaunchapp | eventhandle | 否 | 打开 APP 成功的回调,open-type=launchApp时有效 | 2.4.4 |
size 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| default | 默认大小 | |
| mini | 小尺寸 |
type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| primary | 绿色 | |
| default | 白色 | |
| warn | 红色 |
form-type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| submit | 提交表单 | |
| reset | 重置表单 |
open-type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息,具体说明 (小程序插件中不能使用) | 1.1.0 |
| share | 触发用户转发,使用前建议先阅读使用指引 | 1.2.0 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息,具体说明 (小程序插件中不能使用) | 1.2.0 |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 (小程序插件中不能使用) | 1.3.0 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数具体说明 | 1.9.5 |
| openSetting | 打开授权设置页 | 2.0.7 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 | 2.1.0 |
lang 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| en | 英文 | |
| zh_CN | 简体中文 | |
| zh_TW | 繁体中文 |
Bug & Tip
tip:button-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}tip:bindgetphonenumber从1.2.0 开始支持,但是在1.5.3以下版本中无法使用wx.canIUse进行检测,建议使用基础库版本进行判断。tip: 在bindgetphonenumber等返回加密信息的回调中调用 wx.login 登录,可能会刷新登录态。此时服务器使用 code 换取的 sessionKey 不是加密时使用的 sessionKey,导致解密失败。建议开发者提前进行login;或者在回调中先使用checkSession进行登录态检查,避免login刷新登录态。tip: 从 2.1.0 起,button 可作为原生组件的子节点嵌入,以便在原生组件上使用open-type的能力。tip: 目前设置了form-type的button只会对当前组件中的form有效。因而,将button封装在自定义组件中,而form在自定义组件外,将会使这个button的form-type失效。
示例代码
1 | <button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" |
1 | var types = ['default', 'primary', 'warn'] |

多项选择器checkbox-group
基础库 1.0.0 开始支持,低版本需做兼容处理。
多项选择器,内部由多个checkbox组成。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| bindchange | EventHandle | 否 | checkbox-group中选中项发生改变时触发 change 事件,detail = {value:[选中的checkbox的value的数组]} | 1.0.0 |
多选项目checkbox
基础库 1.0.0 开始支持,低版本需做兼容处理。
多选项目。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value | 1.0.0 | |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| checked | boolean | false | 否 | 当前是否选中,可用来设置默认选中 | 1.0.0 |
| color | string | #09BB07 | 否 | checkbox的颜色,同css的color | 1.0.0 |
示例代码
1 | <checkbox-group bindchange="checkboxChange"> |
1 | Page({ |

富文本编辑器editor
基础库 2.7.0 开始支持,低版本需做兼容处理。
富文本编辑器,可以对图片、文字进行编辑。
编辑器导出内容支持带标签的 html和纯文本的 text,编辑器内部采用 delta 格式进行存储。
通过setContents接口设置内容时,解析插入的 html 可能会由于一些非法标签导致解析错误,建议开发者在小程序内使用时通过 delta 进行插入。
富文本组件内部引入了一些基本的样式使得内容可以正确的展示,开发时可以进行覆盖。需要注意的是,在其它组件或环境中使用富文本组件导出的html时,需要额外引入 这段样式,并维护<ql-container><ql-editor></ql-editor></ql-container>的结构。
图片控件仅初始化时设置有效。
相关 api:EditorContext
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| read-only | boolean | false | 否 | 设置编辑器为只读 | 2.7.0 |
| placeholder | string | 否 | 提示信息 | 2.7.0 | |
| show-img-size | boolean | false | 否 | 点击图片时显示图片大小控件 | 2.7.0 |
| show-img-toolbar | boolean | false | 否 | 点击图片时显示工具栏控件 | 2.7.0 |
| show-img-resize | boolean | false | 否 | 点击图片时显示修改尺寸控件 | 2.7.0 |
| bindready | eventhandle | 否 | 编辑器初始化完成时触发 | 2.7.0 | |
| bindfocus | eventhandle | 否 | 编辑器聚焦时触发,event.detail = {html, text, delta} | 2.7.0 | |
| bindblur | eventhandle | 否 | 编辑器失去焦点时触发,detail = {html, text, delta} | 2.7.0 | |
| bindinput | eventhandle | 否 | 编辑器内容改变时触发,detail = {html, text, delta} | 2.7.0 | |
| bindstatuschange | eventhandle | 否 | 通过 Context 方法改变编辑器内样式时触发,返回选区已设置的样式 | 2.7.0 |
编辑器内支持部分 HTML 标签和内联样式,不支持class和id
支持的标签
不满足的标签会被忽略,<div>会被转行为<p>储存。
| 类型 | 节点 |
|---|---|
| 行内元素 | <span> <strong> <b> <ins> <em> <i> <u> <a> <del> <s> <sub> <sup> <img> |
| 块级元素 | <p> <h1> <h2> <h3> <h4> <h5> <h6> <hr> <ol> <ul> <li> |
支持的内联样式
内联样式仅能设置在行内元素或块级元素上,不能同时设置。例如 font-size 归类为行内元素属性,在 p 标签上设置是无效的。
| 类型 | 样式 |
|---|---|
| 块级样式 | text-align direction margin margin-top margin-left margin-right margin-bottom padding padding-top padding-left padding-right padding-bottom line-height text-indent |
| 行内样式 | font font-size font-style font-variant font-weight font-family letter-spacing text-decoration color background-color |
Bug & Tip
tip: 使用 catchtouchend 绑定事件则不会使编辑器失去焦点(2.8.3)tip: 插入的 html 中事件绑定会被移除tip: formats 中的 color 属性会统一以 hex 格式返回tip: 粘贴时仅纯文本内容会被拷贝进编辑器tip: 插入 html 到编辑器内时,编辑器会删除一些不必要的标签,以保证内容的统一。例如<p><span>xxx</span></p>会改写为<p>xxx</p>tip: 编辑器聚焦时页面会被上推,系统行为以保证编辑区可见
示例代码
1 | <view class="container" style="height:{{editorHeight}}px;"> |
1 | { |

表单form
基础库 1.0.0 开始支持,低版本需做兼容处理。
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| report-submit | boolean | false | 否 | 是否返回 formId 用于发送模板消息 | 1.0.0 |
| report-submit-timeout | number | 0 | 否 | 等待一段时间(毫秒数)以确认 formId 是否生效。如果未指定这个参数,formId 有很小的概率是无效的(如遇到网络失败的情况)。指定这个参数将可以检测 formId 是否有效,以这个参数的时间作为这项检测的超时时间。如果失败,将返回 requestFormId:fail 开头的 formId | 2.6.2 |
| bindsubmit | eventhandle | 否 | 携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’} , formId: ‘’} | 1.0.0 | |
| bindreset | eventhandle | 否 | 表单重置时会触发 reset 事件 | 1.0.0 |
示例代码
// 在开发者工具中预览效果
1 | <form bindsubmit="formSubmit" bindreset="formReset"> |
1 | Page({ |

点击Submit提交,控制台输出:

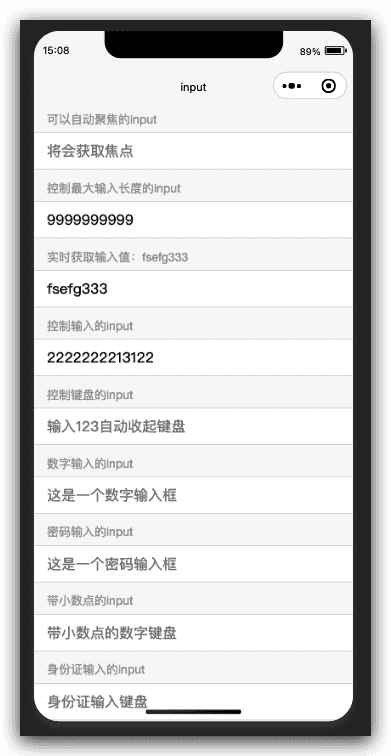
输入框input
基础库 1.0.0 开始支持,低版本需做兼容处理。
输入框。该组件是原生组件,使用时请注意相关限制
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 是 | 输入框的初始内容 | 1.0.0 | |
| type | string | text | 否 | input 的类型 | 1.0.0 |
| password | boolean | false | 否 | 是否是密码类型 | 1.0.0 |
| placeholder | string | 是 | 输入框为空时占位符 | 1.0.0 | |
| placeholder-style | string | 是 | 指定 placeholder 的样式 | 1.0.0 | |
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | 1.0.0 |
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type=’text’时生效 | 1.1.0 |
| always-embed | boolean | false | 否 | 强制 input 处于同层状态,默认 focus 时 input 会切到非同层状态 (仅在 iOS 下生效) | 2.10.4 |
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 1.1.0 |
| cursor | number | 是 | 指定focus时的光标位置 | 1.5.0 | |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | 1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | 1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| safe-password-cert-path | string | 否 | 安全键盘加密公钥的路径,只支持包内路径 | 2.18.0 | |
| safe-password-length | number | 否 | 安全键盘输入密码长度 | 2.18.0 | |
| safe-password-time-stamp | number | 否 | 安全键盘加密时间戳 | 2.18.0 | |
| safe-password-nonce | string | 否 | 安全键盘加密盐值 | 2.18.0 | |
| safe-password-salt | string | 否 | 安全键盘计算hash盐值,若指定custom-hash 则无效 | 2.18.0 | |
| safe-password-custom-hash | string | 否 | 安全键盘计算hash的算法表达式,如 md5(sha1('foo' + sha256(sm3(password + 'bar')))) |
2.18.0 | |
| bindinput | eventhandle | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | 1.0.0 | |
| bindfocus | eventhandle | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | 1.0.0 | |
| bindblur | eventhandle | 是 | 输入框失去焦点时触发,event.detail = { value, encryptedValue, encryptError } | 1.0.0 | |
| bindconfirm | eventhandle | 是 | 点击完成按钮时触发,event.detail = { value } | 1.0.0 | |
| bindkeyboardheightchange | eventhandle | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 2.7.0 |
type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | |
| idcard | 身份证输入键盘 | |
| digit | 带小数点的数字键盘 | |
| safe-password | 密码安全输入键盘 指引 | 2.18.0 |
confirm-type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| send | 右下角按钮为“发送” | |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” |
Bug & Tip
tip: confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持tip: input 组件是一个原生组件,字体是系统字体,所以无法设置 font-familytip: 在 input 聚焦期间,避免使用 css 动画tip: 对于将input封装在自定义组件中、而form在自定义组件外的情况,form将不能获得这个自定义组件中input的值。此时需要使用自定义组件的 内置 behaviorswx://form-fieldtip: 键盘高度发生变化,keyboardheightchange事件可能会多次触发,开发者对于相同的height值应该忽略掉bug: 微信版本6.3.30, focus 属性设置无效bug: 微信版本6.3.30, placeholder 在聚焦时出现重影问题
示例代码
1 | <view class="page-body"> |
1 | Page({ |

keyboard-accessory
基础库 2.15.0 开始支持,低版本需做兼容处理。
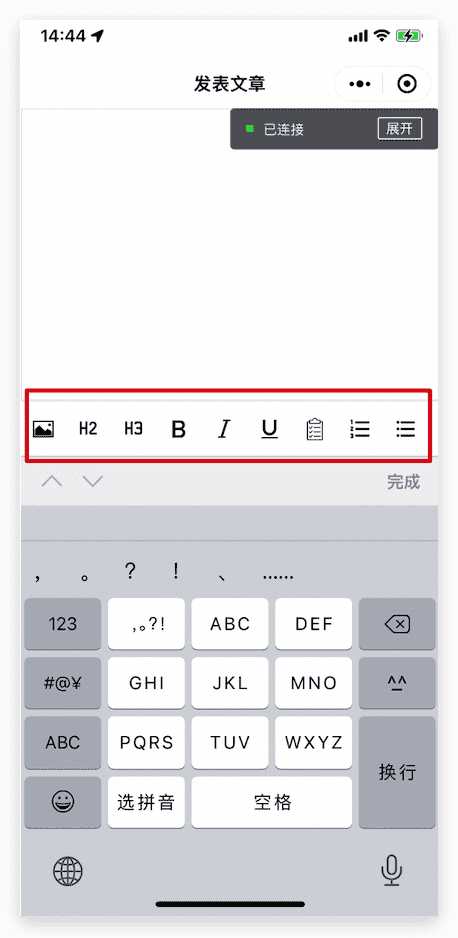
设置 input / textarea 聚焦时键盘上方 cover-view / cover-image 工具栏视图
Bug & Tip
tip: 视图最大高度为 200px
示例代码
1 | <input style="margin-top: 200px;" placeholder="input" bindfocus="focus1" bindblur="blur1" hold-keyboard> |
1 | const app = getApp() |
用真机测试效果:
- input输入框获取焦点:

- textarea获取焦点:

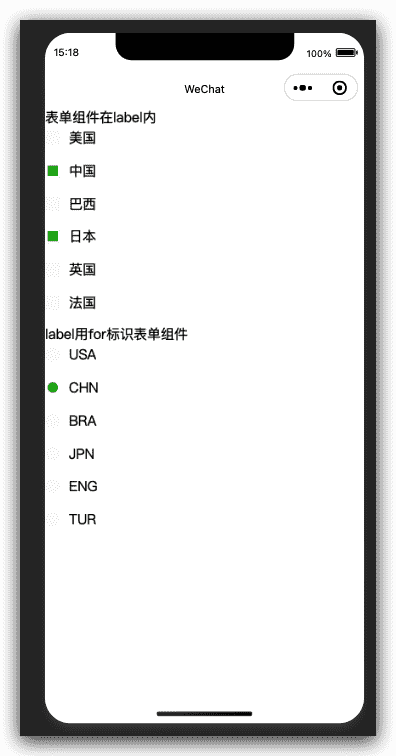
label标签
基础库 1.0.0 开始支持,低版本需做兼容处理。
用来改进表单组件的可用性。
使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前可以绑定的控件有:button, checkbox, radio, switch。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| for | string | 否 | 绑定控件的 id | 1.0.0 |
示例代码
1 | <view class="section section_gap"> |
1 | Page({ |

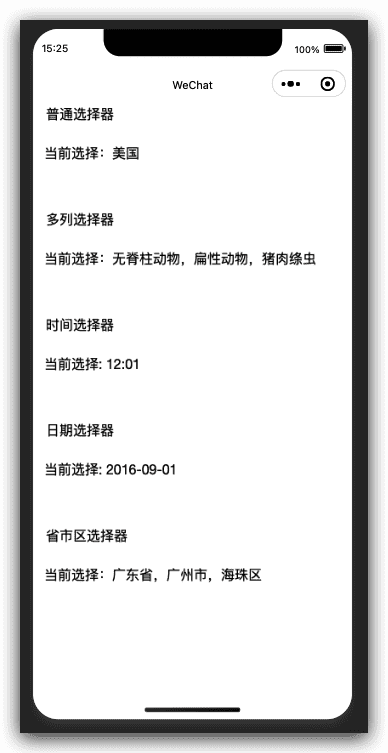
从底部弹起的滚动选择器picker
基础库 1.0.0 开始支持,低版本需做兼容处理。
从底部弹起的滚动选择器。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| header-text | string | 否 | 选择器的标题,仅安卓可用 | 2.11.0 | |
| mode | string | selector | 否 | 选择器类型 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| bindcancel | eventhandle | 否 | 取消选择时触发 | 1.9.90 |
mode 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| selector | 普通选择器 | |
| multiSelector | 多列选择器 | |
| time | 时间选择器 | |
| date | 日期选择器 | |
| region | 省市区选择器 |
除了上述通用的属性,对于不同的mode,picker拥有不同的属性。
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 | |
| range-key | string | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | number | 0 | 表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
多列选择器:mode = multiSelector
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| range | array/object array | [] | mode 为 selector 或 multiSelector 时,range 有效 | |
| range-key | string | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | array | [] | 表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} | ||
| bindcolumnchange | eventhandle | 列改变时触发 |
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string | 表示选中的时间,格式为”hh:mm” | ||
| start | string | 表示有效时间范围的开始,字符串格式为”hh:mm” | ||
| end | string | 表示有效时间范围的结束,字符串格式为”hh:mm” | ||
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
日期选择器:mode = date
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | string | 当天 | 表示选中的日期,格式为”YYYY-MM-DD” | |
| start | string | 表示有效日期范围的开始,字符串格式为”YYYY-MM-DD” | ||
| end | string | 表示有效日期范围的结束,字符串格式为”YYYY-MM-DD” | ||
| fields | string | day | 有效值 year,month,day,表示选择器的粒度 | |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value} |
fields 有效值:
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月份 |
| day | 选择器粒度为天 |
省市区选择器:mode = region 1.4.0
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| value | array | [] | 表示选中的省市区,默认选中每一列的第一个值 | |
| custom-item | string | 可为每一列的顶部添加一个自定义的项 | 1.5.0 | |
| bindchange | eventhandle | value 改变时触发 change 事件,event.detail = {value, code, postcode},其中字段 code 是统计用区划代码,postcode 是邮政编码 |
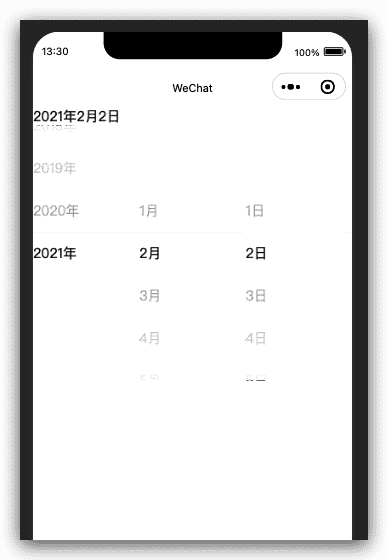
示例代码
1 | <view class="section"> |
1 | Page({ |

嵌入页面的滚动选择器 picker-view
基础库 1.0.0 开始支持,低版本需做兼容处理。
嵌入页面的滚动选择器。其中只可放置 picker-view-column组件,其它节点不会显示。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | Array. |
否 | 数组中的数字依次表示 picker-view 内的 picker-view-column 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | 1.0.0 | |
| indicator-style | string | 否 | 设置选择器中间选中框的样式 | 1.0.0 | |
| indicator-class | string | 否 | 设置选择器中间选中框的类名 | 1.1.0 | |
| mask-style | string | 否 | 设置蒙层的样式 | 1.5.0 | |
| mask-class | string | 否 | 设置蒙层的类名 | 1.5.0 | |
| bindchange | eventhandle | 否 | 滚动选择时触发change事件,event.detail = {value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) | 1.0.0 | |
| bindpickstart | eventhandle | 否 | 当滚动选择开始时候触发事件 | 2.3.1 | |
| bindpickend | eventhandle | 否 | 当滚动选择结束时候触发事件 | 2.3.1 |
Bug & Tip
tip: 滚动时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭
示例代码
1 | <view> |
1 | const date = new Date() |

滚动选择器子项 picker-view-column
基础库 1.0.0 开始支持,低版本需做兼容处理。
滚动选择器子项。仅可放置于picker-view中,其孩子节点的高度会自动设置成与picker-view的选中框的高度一致
单选项目 radio
基础库 1.0.0 开始支持,低版本需做兼容处理。
单选项目。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | radio 标识。当该radio 选中时,radio-group 的 change 事件会携带radio的value | 1.0.0 | |
| checked | boolean | false | 否 | 当前是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| color | string | #09BB07 | 否 | radio的颜色,同css的color | 1.0.0 |
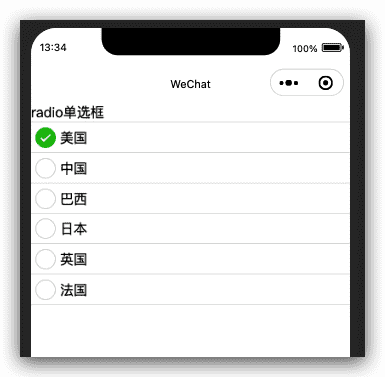
示例代码
1 | <view class="page"> |
1 | Page({ |

单项选择器 radio-group
基础库 1.0.0 开始支持,低版本需做兼容处理。
单项选择器,内部由多个 radio 组成。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| bindchange | EventHandle | 否 | radio-group中选中项发生改变时触发 change 事件,detail = {value:[选中的radio的value的数组]} | 1.0.0 |
滑动选择器 slider
基础库 1.0.0 开始支持,低版本需做兼容处理。
滑动选择器。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| min | number | 0 | 否 | 最小值 | 1.0.0 |
| max | number | 100 | 否 | 最大值 | 1.0.0 |
| step | number | 1 | 否 | 步长,取值必须大于 0,并且可被(max - min)整除 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| value | number | 0 | 否 | 当前取值 | 1.0.0 |
| color | color | #e9e9e9 | 否 | 背景条的颜色(请使用 backgroundColor) | 1.0.0 |
| selected-color | color | #1aad19 | 否 | 已选择的颜色(请使用 activeColor) | 1.0.0 |
| activeColor | color | #1aad19 | 否 | 已选择的颜色 | 1.0.0 |
| backgroundColor | color | #e9e9e9 | 否 | 背景条的颜色 | 1.0.0 |
| block-size | number | 28 | 否 | 滑块的大小,取值范围为 12 - 28 | 1.9.0 |
| block-color | color | #ffffff | 否 | 滑块的颜色 | 1.9.0 |
| show-value | boolean | false | 否 | 是否显示当前 value | 1.0.0 |
| bindchange | eventhandle | 否 | 完成一次拖动后触发的事件,event.detail = {value} | 1.0.0 | |
| bindchanging | eventhandle | 否 | 拖动过程中触发的事件,event.detail = {value} | 1.7.0 |
示例代码
1 | <view class="page"> |
1 | var pageData = {} |

开关选择器 switch
基础库 1.0.0 开始支持,低版本需做兼容处理。
开关选择器。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| checked | boolean | false | 否 | 是否选中 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| type | string | switch | 否 | 样式,有效值:switch, checkbox | 1.0.0 |
| color | string | #04BE02 | 否 | switch 的颜色,同 css 的 color | 1.0.0 |
| bindchange | eventhandle | 否 | checked 改变时触发 change 事件,event.detail={ value} | 1.0.0 |
Bug & Tip
tip: switch类型切换时在iOS自带振动反馈,可在系统设置 -> 声音与触感 -> 系统触感反馈中关闭
示例代码
1 | <view class="page"> |
1 | var pageData = { |

多行输入框 textarea
基础库 1.0.0 开始支持,低版本需做兼容处理。
多行输入框。该组件是原生组件,使用时请注意相关限制。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 否 | 输入框的内容 | 1.0.0 | |
| placeholder | string | 否 | 输入框为空时占位符 | 1.0.0 | |
| placeholder-style | string | 否 | 指定 placeholder 的样式,目前仅支持color,font-size和font-weight | 1.0.0 | |
| placeholder-class | string | textarea-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| auto-focus | boolean | false | 否 | 自动聚焦,拉起键盘。 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| auto-height | boolean | false | 否 | 是否自动增高,设置auto-height时,style.height不生效 | 1.0.0 |
| fixed | boolean | false | 否 | 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true |
1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离。取textarea距离底部的距离和cursor-spacing指定的距离的最小值作为光标与键盘的距离 |
1.0.0 |
| cursor | number | -1 | 否 | 指定focus时的光标位置 | 1.5.0 |
| show-confirm-bar | boolean | true | 否 | 是否显示键盘上方带有”完成“按钮那一栏 | 1.6.0 |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 |
1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 |
1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| disable-default-padding | boolean | false | 否 | 是否去掉 iOS 下的默认内边距 | 2.10.0 |
| confirm-type | string | return | 否 | 设置键盘右下角按钮的文字 | 2.13.0 |
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 2.16.0 |
| bindfocus | eventhandle | 否 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | 1.0.0 | |
| bindblur | eventhandle | 否 | 输入框失去焦点时触发,event.detail = {value, cursor} | 1.0.0 | |
| bindlinechange | eventhandle | 否 | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | 1.0.0 | |
| bindinput | eventhandle | 否 | 当键盘输入时,触发 input 事件,event.detail = {value, cursor, keyCode},keyCode 为键值,目前工具还不支持返回keyCode参数。bindinput 处理函数的返回值并不会反映到 textarea 上 | 1.0.0 | |
| bindconfirm | eventhandle | 否 | 点击完成时, 触发 confirm 事件,event.detail = {value: value} | 1.0.0 | |
| bindkeyboardheightchange | eventhandle | 否 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 2.7.0 |
confirm-type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| send | 右下角按钮为“发送” | |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” | |
| return | 右下角按钮为“换行” |
Bug & Tip
tip:textarea的blur事件会晚于页面上的tap事件,如果需要在button的点击事件获取textarea,可以使用form的bindsubmit。tip: 不建议在多行文本上对用户的输入进行修改,所以textarea的bindinput处理函数并不会将返回值反映到textarea上。tip: 键盘高度发生变化,keyboardheightchange事件可能会多次触发,开发者对于相同的height值应该忽略掉bug: 微信版本6.3.30,textarea在列表渲染时,新增加的textarea在自动聚焦时的位置计算错误。
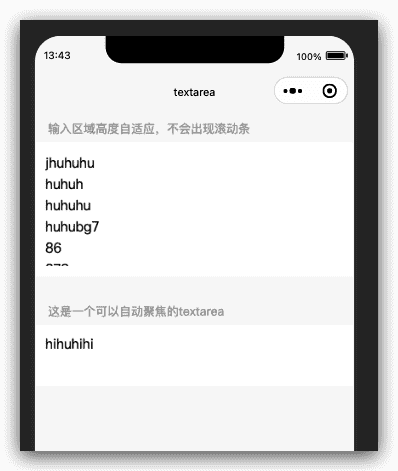
示例代码
1 | <view class="page-body"> |
1 | Page({ |

微信小程序框架组件-表单组件